6 Tips voor de startende ondernemer online
6 Tips voor de startende ondernemer en de kleine zelfstandige met hun eigen website. De tips zijn gesorteerd van snel naar wat minder snel te implementeren in de tijd die je nodig hebt. Tip 1 , 2 en 3 zijn elk binnen een paar minuten te realiseren maar Tip 4, 5 en 6 kan je zo een half uur tot paar uur mee bezig zijn.
- Site pictogram aanpassen (favicon)
- Whatsapp integreren
- Whatsapp Business gebruiken
- Kleurschema opzetten
- Interne links omzetten naar knoppen
- Website mobile repsonsive opzetten
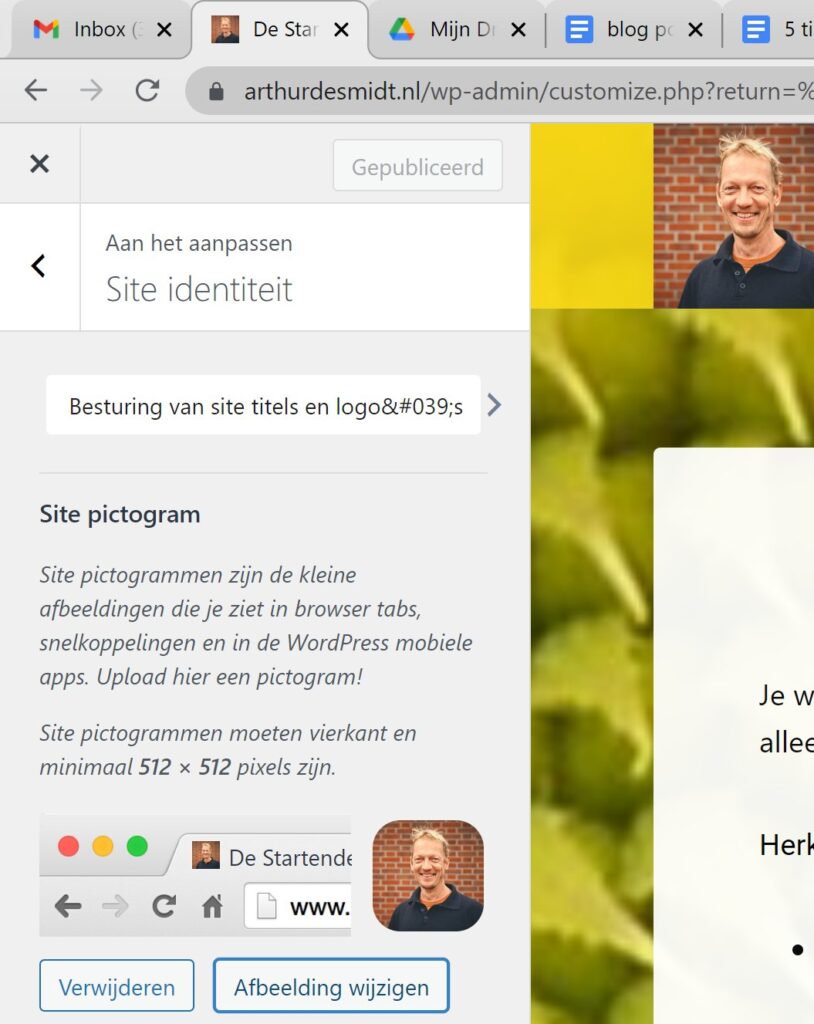
Tip 1 Site pictogram aanpassen
Ja de Site pictogram oftewel de favicon is heel klein en heel onopvallend en zie je terug in de bovenbalk van je tabbladen. Ondanks zijn onopvallendheid is dit kleine icoon daarmee niet onbelangrijk. Veel zakelijke websites vergeten vaak dit kleine icoontje op de juiste waarde te schatten. Als ik voor elke website waar ik dit aantrof een euro had gekregen dan was ik nu rijk geweest.
Wat is er dan mis met het standaard favicon? Het laatste wat je wil op je website is een distractor. Iets wat de aandacht afleid van de bezoeker omdat je website bv niet 1 geheel is. Ook al is het maar voor een fractie van een seconde, het is een seconde te lang. De favicon doet juist dat als je het niet zelf instelt.
Wat stel je hier in ?
Heb je een logo dan zet je daar een vierkante versie van je logo neer. Heb je een profielfoto of een andere afbeelding dan maak je daar een vierkante versie van om in te stellen. Belangrijkste is dat je er iets neerzet dat ook op jouw website herkenbaar is. Instellen doe je via de customizer van je Thema en zit in veel gevallen onder menu Site Identiteit.
Je kan eventueel ook een favicon generator gebruiken om er 1 te maken.

Tip 2 Whatsapp integratie
Het integreren van WhatsApp op je website is makkelijker dan je denkt. via de plugin Click to chat kunnen gebruikers direct een WhatsApp bericht naar je sturen. Wel zo handig, de bezoeker weet dan ook zeker dat je bericht is ontvangen.
Ook hier is het belangrijk om rust in te bouwen door duidelijk te wezen binnen hoeveel tijd je gaat reageren. Iedereen heeft daar heel andere ideeën over hoe snel er op een app gereageerd moet worden en dat kan je beter voor zijn. Bijvoorbeeld: Binnen 48 uur krijg je reactie op jouw vraag. Je kan hier beter iets ruimer in wezen dan te krap zodat je ook ten alle tijde in alle rust kan reageren.

Krijg je nogal veel berichtjes? Zet het geluid uit van WhatsApp en bepaal wanneer jij de tijd hebt om te kijken en reageren.
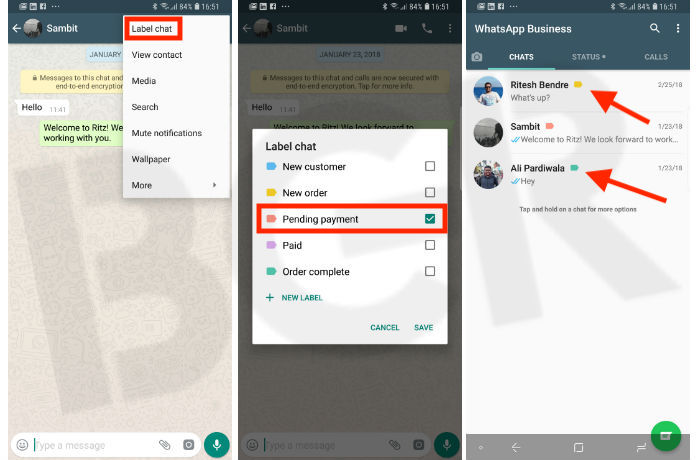
Tip 3 WhatsApp Business gebruiken
Een handige toepassing is de app WhatsApp business. Als ondernemer WhatsApp gebruiken kan nogal verwarrend worden als je prive conversaties en zakelijke gesprekken door elkaar heen komen te staan en je het overzicht kwijt raakt.

Met WhatsApp business krijg je veel functies erbij maar de belangrijkste is dat je je gesprekken kan indelen met labels. Hierdoor kan je onderscheid maken tussen je persoonlijke gesprekken en je zakelijke. Je zakelijke kan je ook nog verder onder verdelen in bijvoorbeeld nieuwe klanten of vaste klanten etc etc.
Wel zo handig, het is in ieder geval niet meer noodzakelijk om een apart zakelijk telefoonnummer te nemen alleen maar om privé en zakelijk te scheiden.
Voor meer handigheden van Whatsapp Business zie
Tip 4 Kleurschema opzetten
Om rust te creëren op je website is het belangrijk dat de kleuren die je gebruikt met elkaar in balans zijn. De juiste kleuren bepalen die met elkaar samenhangen is een aparte expertise waar al snel een graphic designer voor wordt ingehuurd. Mocht je echter nog geen budget daarvoor hebben dan zijn er ook al methodes om dit zelf te doen.
Welke kleur past het best bij jouw bedrijf ?
Welke kleuren gebruiken andere bedrijven die hetzelfde doen als jouw onderneming?
Een mooi artikel over de psychologie van kleuren bij grote bedrijven voor meer info hierover
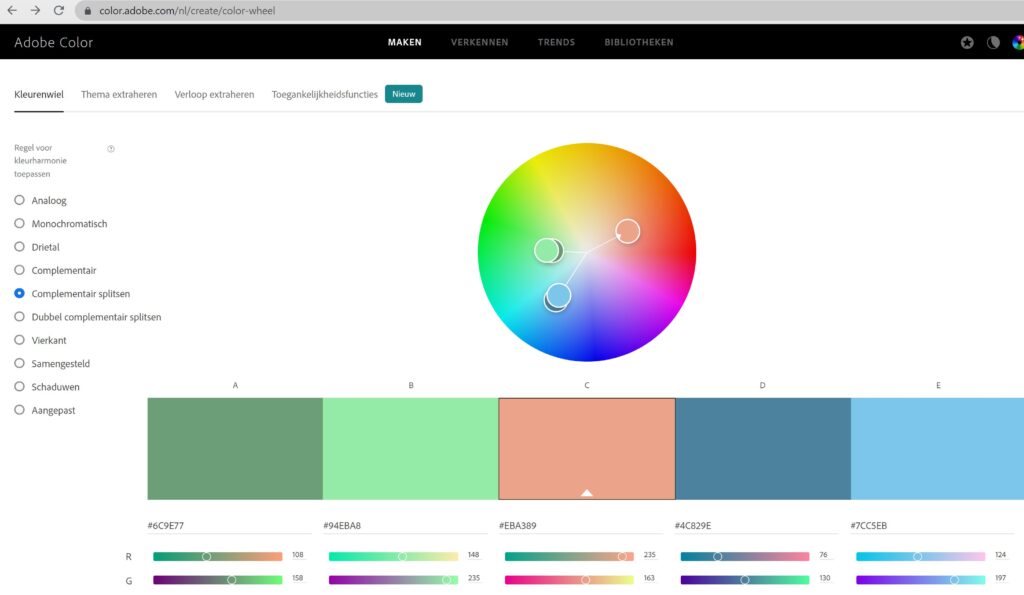
Als je dat weet dan kan je je eigen kleurschema gaan opzetten. Adobe heeft hiervoor online een handige tool gezet. de Adobe color wheel

Met deze tool zie je aan de linkerkant een aantal opties. Voor een website kleurenschema kan je bijvoorbeeld de optie complementair kiezen. Een optie die je 4 kleuren geeft in 2 paren aan 1 kant van het spectrum en een tegengestelde kleur aan de andere kant. Deze tegengestelde kleur kan je dan mooi gebruiken voor knoppen op je website (zie tip 6) Dan zijn er nog 2 paar van 2 kleuren die je kan inzetten voor achtergrondkleur, header kleur en of de footer. Als je de juiste kleuren bepaald hebt noteer dan de Hexadecimale kleurcodes in een document.
Het voordeel is dat je deze codes dan altijd bij de hand hebt want je zal deze niet alleen in WordPress nodig hebben maar ook bv in Photoshop of andere programmas waar je met kleuren gaat werken. De kleurcodes beginnen met een # bijvoorbeeld #1D3A45.
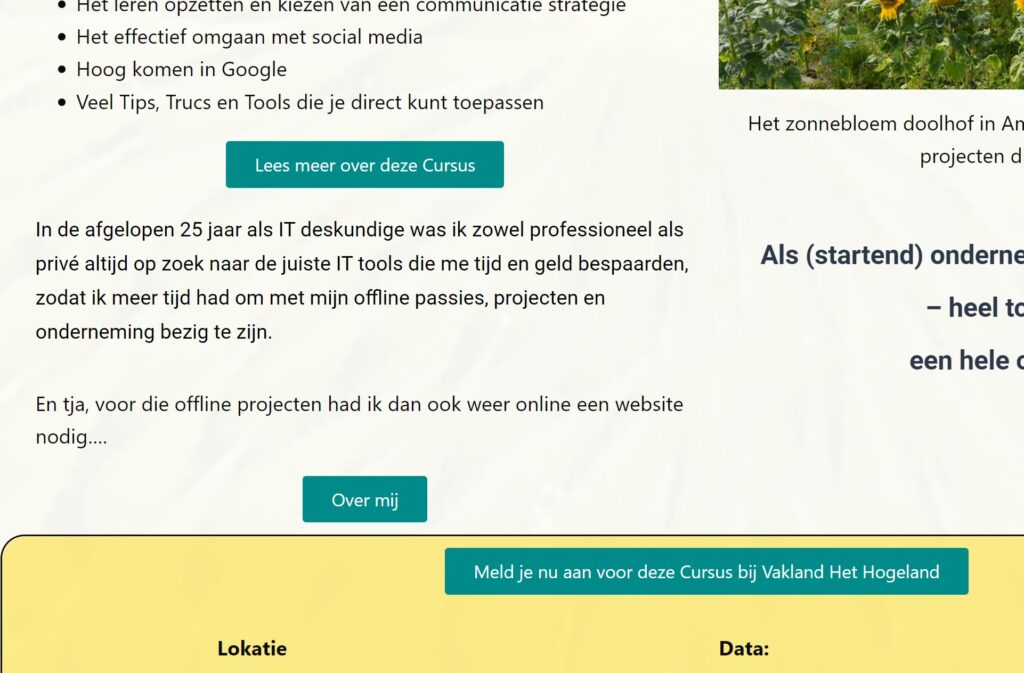
Tip 5 Werken met knoppen en duidelijke Call to Action
Van oudsher werden pagina linkjes gemaakt door in je tekst een aantal woorden te linken naar een andere webpagina. Je zag dan in je tekst de woorden blauw oplichten en onderstreept worden wat betekende dat je erop kon klikken. Met de komst van de mobiele telefoons komen dat soort linkjes en kleurveranderingen niet duidelijk naar voren en zijn ook moeilijk aan te klikken op een klein scherm.
Het is daarom aan te bevelen om linkjes naar andere paginas op je eigen website op te zetten met behulp van knoppen. Een duidelijke knop met tekst waar het indrukken van de knop je gaat brengen.
In pagebuilders zoals Elementor zitten er standaard mogelijkheden om een knop toe te voegen aan je pagina en te linken naar een andere pagina. Zorg er in de opzet van je website ook voor dat bezoekers niet meer dan 2 tot 3 keer hoeven te klikken om te komen waar ze moeten zijn. Anders wordt het te verwarrend en haken bezoekers af en dat is niet de bedoeling.

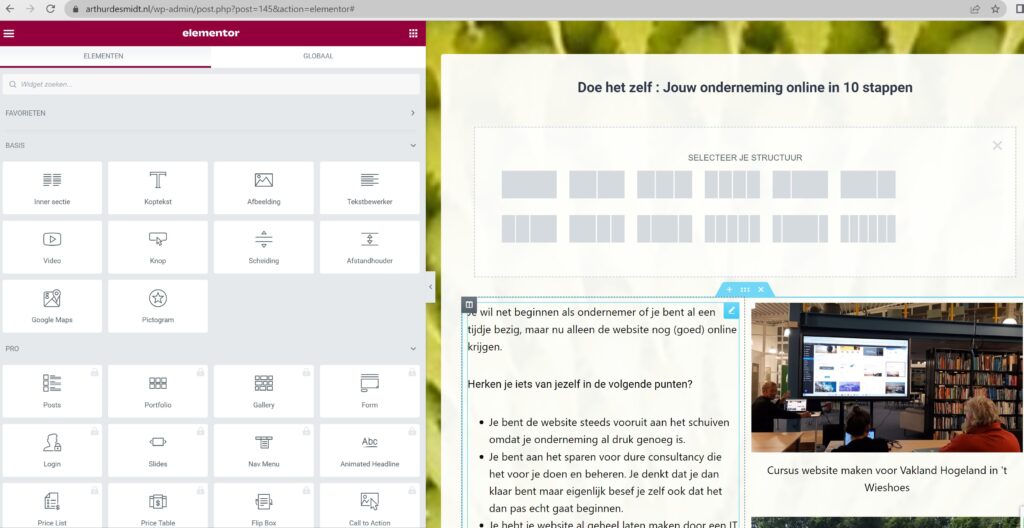
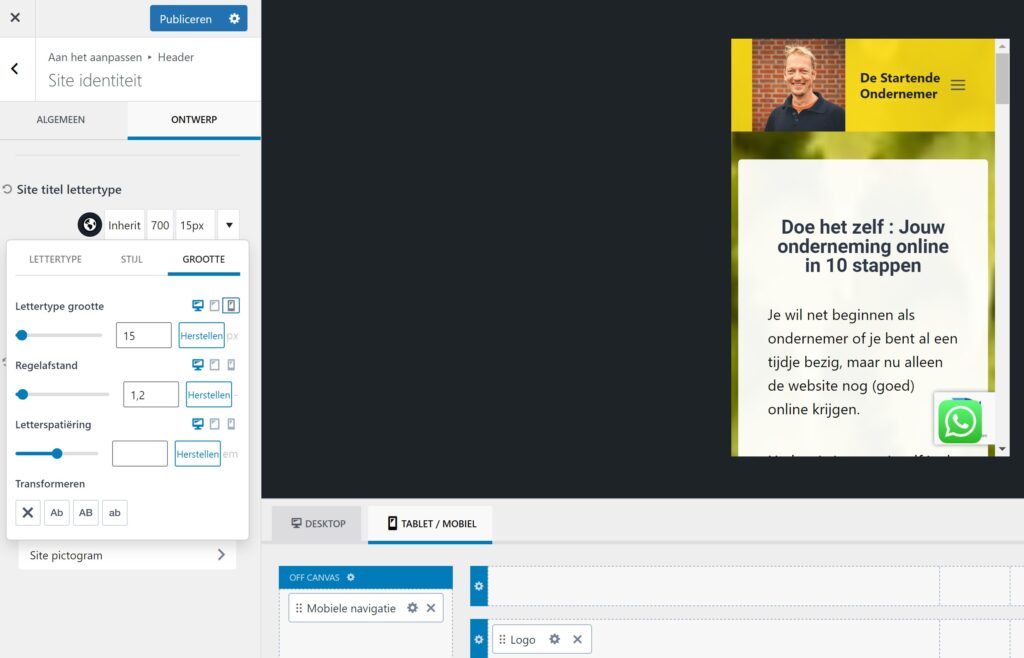
Tip 6 maak je website mobile responsive
Je website moet vandaag de dag zowel op laptop, tablet of telefoon er goed uitzien. Bijna de helft van de bezoekers komen eerst via een mobiele telefoon op je website terecht. Het gebruik van een goede pagebuilder en mobiel responsive Thema is hierbij essentieel.

Voor een goed mobile responsive Thema kan ik Kadence aanbevelen. Met dit Thema kan je o.a. ook de lettertype grootte instellen per device type. Mocht de naam van je bedrijf bijvoorbeeld op een mobiele telefoon niet passen in het scherm dan kan je in Kadence deze wel passend maken voor mobiel, terwijl er voor de weergave op laptop niks veranderd. Daarnaast heeft dit zeer uitgebreide thema in de gratis versie al bijna geen beperkingen en is de integratie met Woocommerce ook al standaard aanwezig.
Voor de page builder is Elementor veruit de meest gebruikersvriendelijke pagebuilder om je content mobile responsive op te zetten. Elementor is dusdanig uitgebreid dat je er als ondernemer voldoende mee uit de voeten kan. Vooral de mogelijkheid om shortcodes te gebruiken van bv contactformulieren of van Woocommerce maakt Elementor ook in de gratis versie fijn om mee te werken.